概要
今回はA4サイズのチラシを想定したアートボードのテンプレートを作成します。
記事を読むのが面倒くさい方へダウンロード用のファイルを置いておきます。
(ファイルを設置)
背景
illustratorで作業をする際にいくつものパターンを俯瞰して制作したい、検証したい・ファイルを切り替えるのが面倒だなと思うことがあり、作業効率のUPにつなげることはできないかと模索していました。
そんなときにこちらのYouTube動画に出会いました。
Illustratorの使い方!【時短術】理想的なアートボードの作り方:【スケダチみんなの相棒】さん
ざっくり工程とポイント
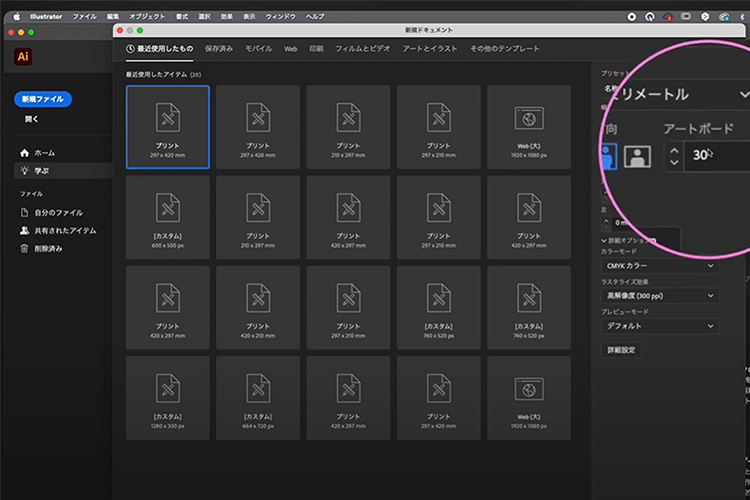
1. まずは新規ファイル作成からA3サイズでアートボードを作成
POINT実際に制作するA4サイズではなくひとサイズ大きいA3サイズで作成すること。(理由は後々わかるはず...)

2. 枠レイヤーを作成
長方形ツールでA4サイズの枠を作成し、塗りの白を無くす。
POINT線を0mmに。
整列パネルから中心に整列。
3. ガイドレイヤーを作成
枠で作成した長方形をそのまま同じ位置にコピーする(同じ位置の前面にペーストしたい:`ctrl+F`)
パスのオフセットで内側へガイドを複製
中心線上下を作成
ここまででガイドをすべて選択してメニューバーの`表示`から`ガイド`を選択してすべてガイドに変更
POINT設定からガイドからをライトグレーに変更しておく(ここは若干好みによりけり)
4. トリムマークの作成(トンボ)
新しくレイヤーを作成して枠レイヤーで作成した長方形を基準にメニューよりトリムマークを作成を押下して作成。
POINTもともと作成した枠の太さを0で作成しておかないとトリムマークも微妙にずれます!
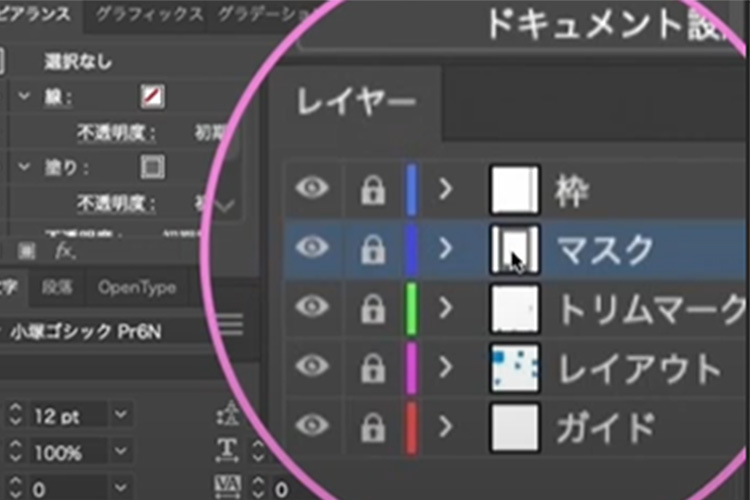
5. マスクレイヤーの作成
マスクレイヤーを作成。
アートボード左上基準でアートボード同じサイズの長方形を線なし、塗りを黒で作成。(プレビューモードで作業すべし。)
POINT塗と線の色を入れ替える`shift+X`で入れ替え
枠レイヤーの長方形をコピーして、マスクレイヤーに貼り付けてわかりやすいように色付け。
枠レイヤーからコピーした長方形でマスクレイヤーに作成したアートボードと同じサイズの長方形をパスファインダーの前面オブジェクトで背面オブジェクトを抜く。
6. レイアウトレイヤーの作成
レイアウトレイヤーを一番下に作成。(個人的にこちらが好き)
各レイヤーの順番を調整します。

ここに実際のデザインデータを作成していきます!
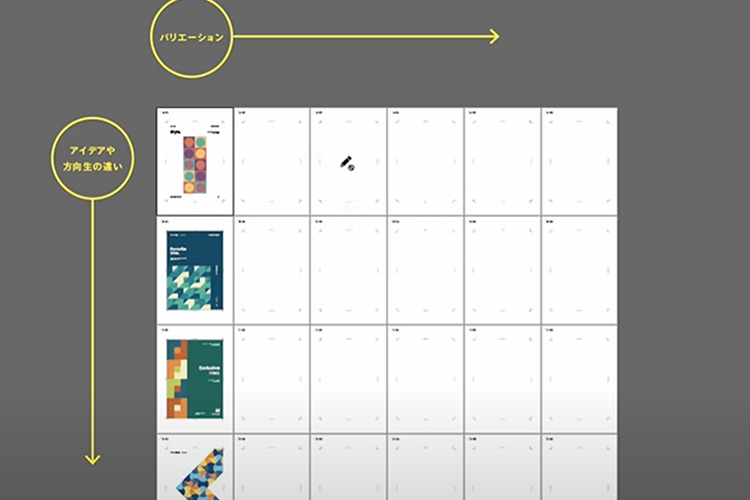
7. すべてのアートボードにテンプレートを複製
すべてのロックを解除して、今まで作成したレイヤーの中身を選択して`enter`を押す。移動ダイアログが表示されるので隣のアートボードの同じ位置になるよう計算をしてコピー。
あとは`ctrl+D`で処理の繰り返しを行う。
同様に縦もコピー作業をする。
ここまででテンプレートの作成は終了です。
あとは活用の方法なのですが、デザイン案を考えていく際にこちらが非常に効率的かつクリエイティブな思考が生まれやすいかなーと作業をしながら感じました。

かれこれこちらのテンプレートと思想を2年ほど参考にさせていただいています!
本当にありがとうございました!
Illustratorの使い方!【時短術】理想的なアートボードの作り方:【スケダチみんなの相棒】さん

